gengengです。 普段はiOS ApplicationやWebのUI/UXに関わったり、ボードゲームを作ったりしています。
今回は新しくデザインしたこのサイトを作る上でこだわった部分を語ります。マジ、素敵なサイトだぜ〜!ちなみに実装はLucky Brothersのたじーにお願いしました!いつも作ったデザインをイメージ通り最高のクオリティで実装してくれる、頼りになる存在。マジありがとう山!!!
では、こだわりポイントを紹介していきます。
シンプルすぎる構造にしておく
このサイトは自分の「日記」「備忘録」などな使い方の他に、映画の「感想」だったり、関わった「仕事」や「作品」も紹介する。そのために、意思決定を極力減らす工夫を入れた。
フォーマットを統一する。 日記は「記事フォーマット」でポートフォリオは「ギャラリーフォーマット」で。みたいにいちいちフォーマットを変えてたら十中八九更新が億劫になる。多少の融通の効かなさは捨てて、フォーマットはブログらしく「記事」に統一した。
全記事をリストアップ。 ブログってページネーションは押すのダルいし、オートページャーはブラウザバック時の挙動が怪しい。なら、過去記事すべて表示しちゃえばいいじゃんな。結局、インターネット黎明期のスタイルもクソも無いテキストサイトが読みやすいのも、「全部がそこに表示されている」ことにある。


タグで仕分ける。 今回は「ポートフォリオ」サイトも兼ねていることもあるし、全記事全出ししている都合、情報は分散する。そこで、タグで横串を通す。トップページからはタグでフィルタリングできるし、そのままシェアできる。
プラットフォームに依存する
iPhone AppならiOSというプラットフォームがあるように、AndroidにはAndroidの、WebにはWebのプラットフォームがある。そのプラットフォームに物を作る以上、そのプラットフォームに依存すべきだと思っていて。長く継続していくものなら尚更。
ダークモード対応。 今はデバイスの外観モードをライト/ダークモードのように自由に変更できる。サービスやアプリの場合は実装コストが高くなりがちだが、今回はアップデートがある訳ではないので対応。
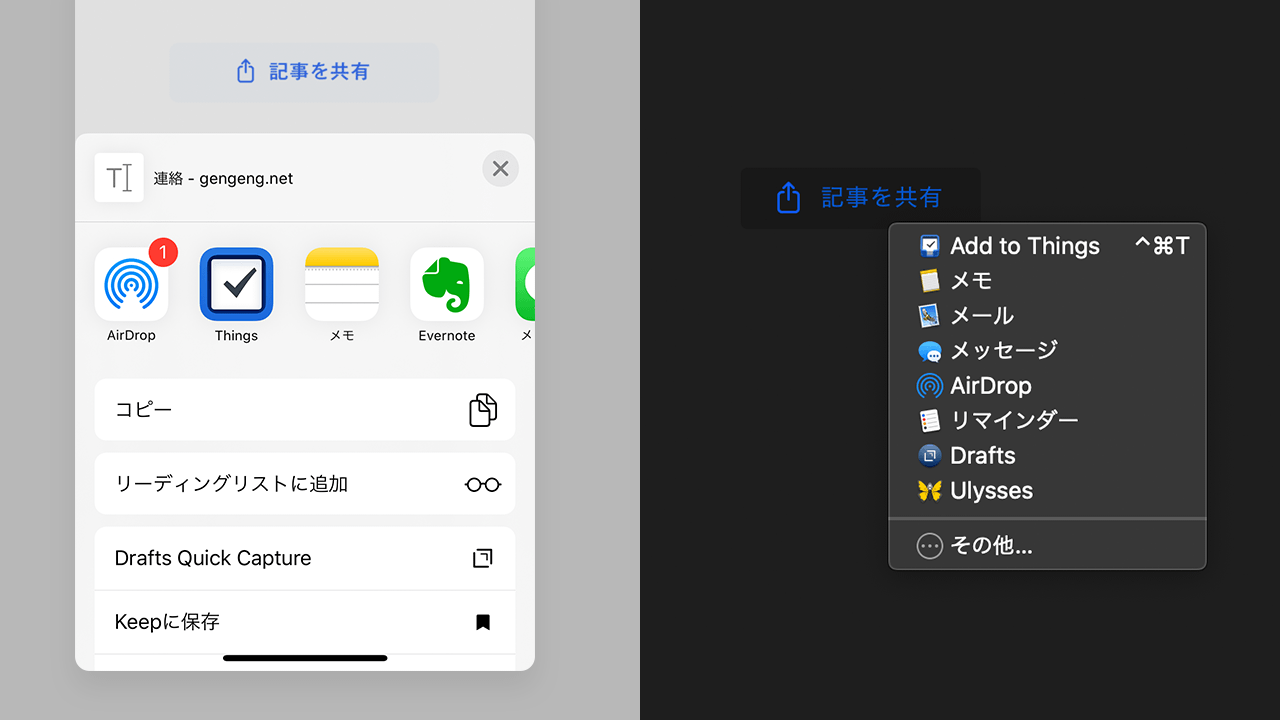
シェアボタンの排除。 TwitterやFacebookオリジナルのシェアボタンを用意するのが通例だけど、今は Web Share API というものがあるんです。本来、シェアシートにはその人が一番シェアしてるメディアが載っているはず。ならそれに則るのが今後の寿命が長いのでは?


サイト内検索の排除。 いわゆるブログなどにあるブログ内の記事検索機能を排除。代替案として、デバイスの「ページ内検索」機能使ってもらう。このサイトは先述した通り「全記事をリストアップ」するから自分が見たいものを検索しようと思えばできちゃうのである。
自分以外のために書かない
ここまではこのサイトの機能や構造にフォーカスしたが、最後は方針について。ブログ最大の難関でもある「長く続ける」ためにどうしたら良いのか、答えは無いができる限りの事はしてみた。
自分のプラットフォームで発信する。 どこかのプラットフォームを借りたり、誰かの目に触れる可能性があると、どうしてもその目を気にしてしまいがちになる。しょうもないと思ってもアウトプットするためには自由に書けるプラットフォームで。
いいね!を排除する。 シェアボタンを置かなかったもう1つの理由がこれ。やはりモチベーションを一定に保つにはこの要素は必要不可欠。「いいね!」は一時の起爆剤にはなり得るが長距離には向かないことをFilmarksでのレビューを通して気がついた。
未来の自分は他人。 自分以外のために書かない、とは言っても1年後の自分はもはや他人。1年前の日記を読んで「何言ってんだ?」となること、多すぎる。結局は誰かに向けて書くことになるんですわナ。
最後に
と、ここまでこのサイトの紹介と凝らしに凝らした自慢をしましたが、実際自分でも懐疑的な部分はあります。 例えば、
- Web Share APIはChromeは未対応なんだよな〜
- 全記事全出しとは言っても、今後アーカイブページつくるかもな〜
- 「ページ内検索」機能とか自分でもほとんど使わないんだよな〜
- 結局だれでも記事読めちゃうことがハードルになるんだろうな〜
など。まだ完璧とは言えないし、そもそも1記事目からこんなにガッツリ書いて、イラストなんか入れちゃったりしてて完全に気合い入りまくっちゃってんじゃん、っつ〜感じ。なので申し訳程度に最後は雑に終わって今後のハードルを下げま〜〜〜〜〜〜〜す!!!!!!!!!